EcoTree Design System
UX Research • UI/UX • Team management
About the company
EcoTree is an European provider of nature based solutions that benefit the environment. Individuals and companies can contribute to the development of forestry and biodiversity projects.
My role and the team
The design team was composed of two full-time product designers, including myself, and a student designer who supported us during the research phase. We collaborated mostly online, as the two were working from the office in Paris while I was working from Copenhagen. We didn’t “feel” the distance at all, thanks to Figma’s excellent collaboration features and the harmony in the team.
The project
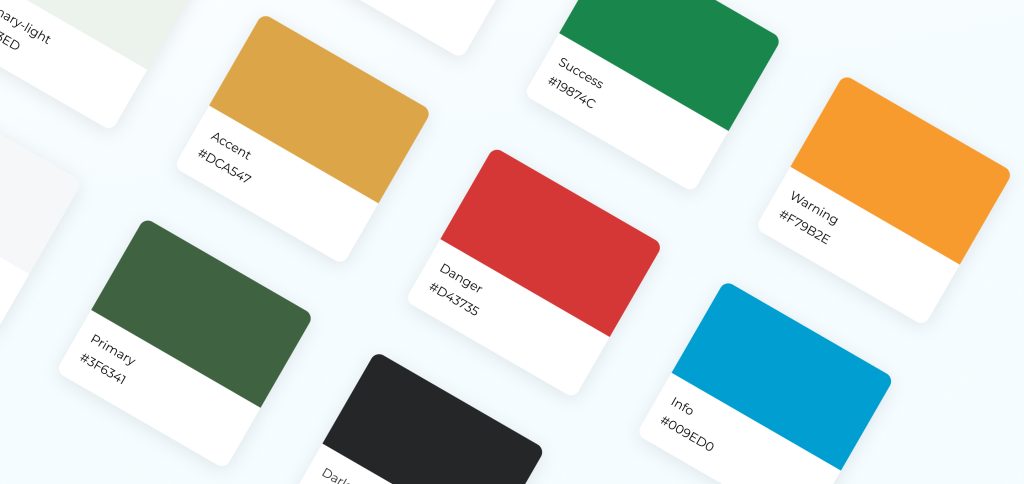
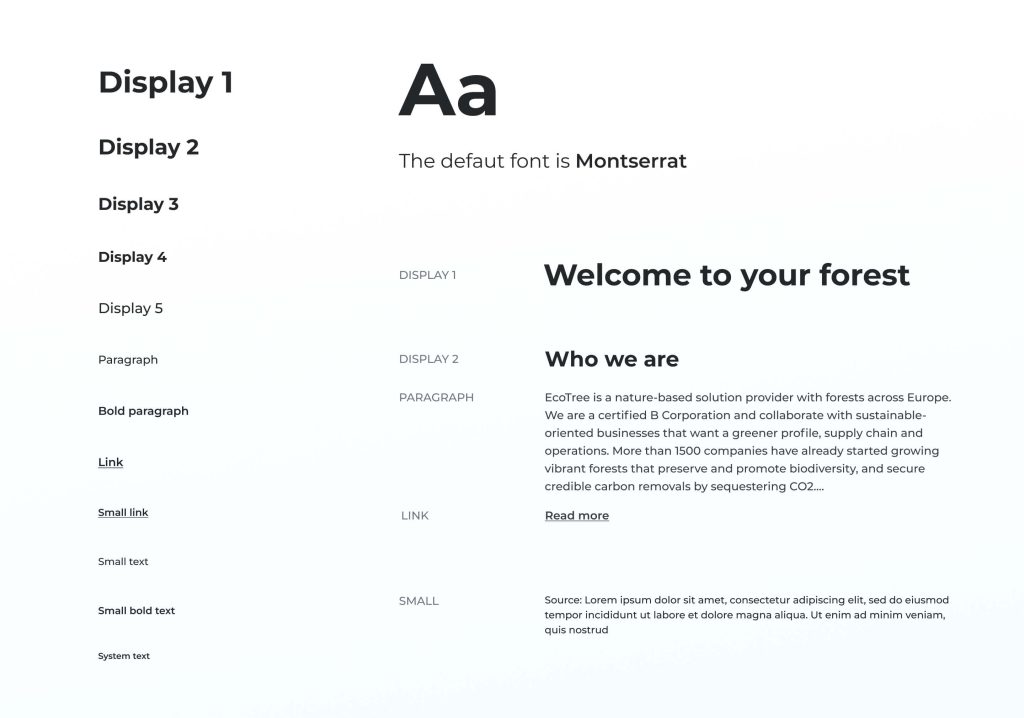
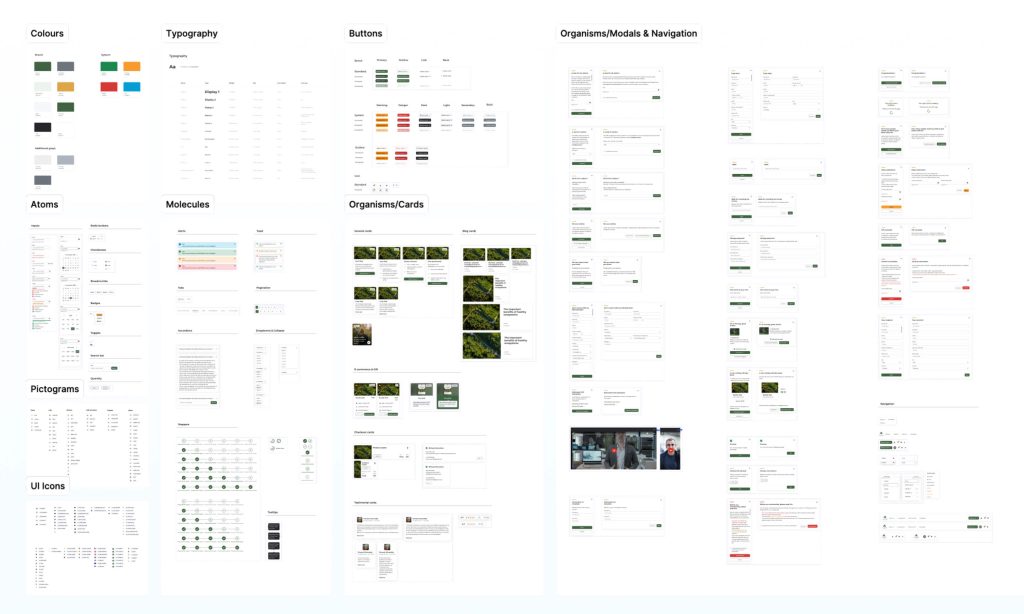
The company’s objective was to redesign the B2B website and Client Dashboard. A design system was necessary for this task to create reusable components that would be coherent in terms of aesthetics and interaction. The Design System is built based on the Atomic Design methodology, which means building components from the bottom up, from the smallest to sections, templates, and pages.



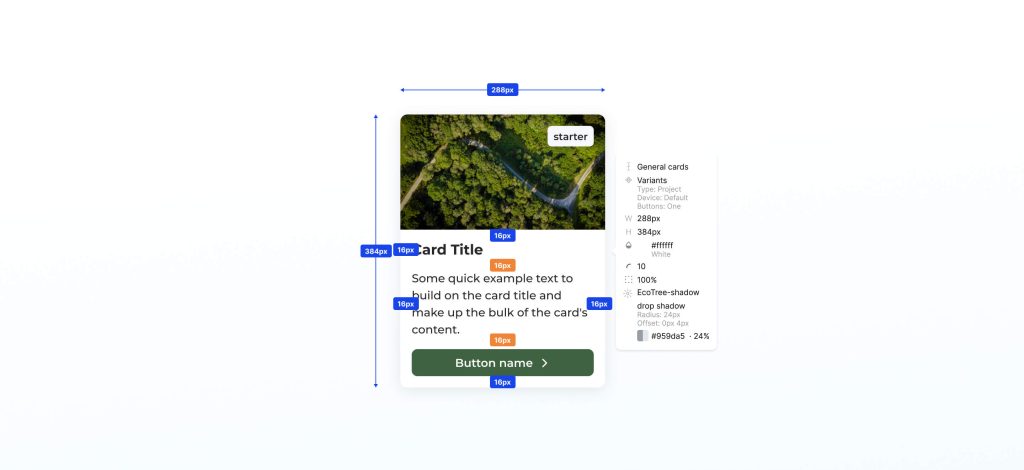
The components are built with the newest version of Auto-layout and include all measurements such as padding, space between, and information about fixed heights & widths. This results in pixel-perfect UI elements.

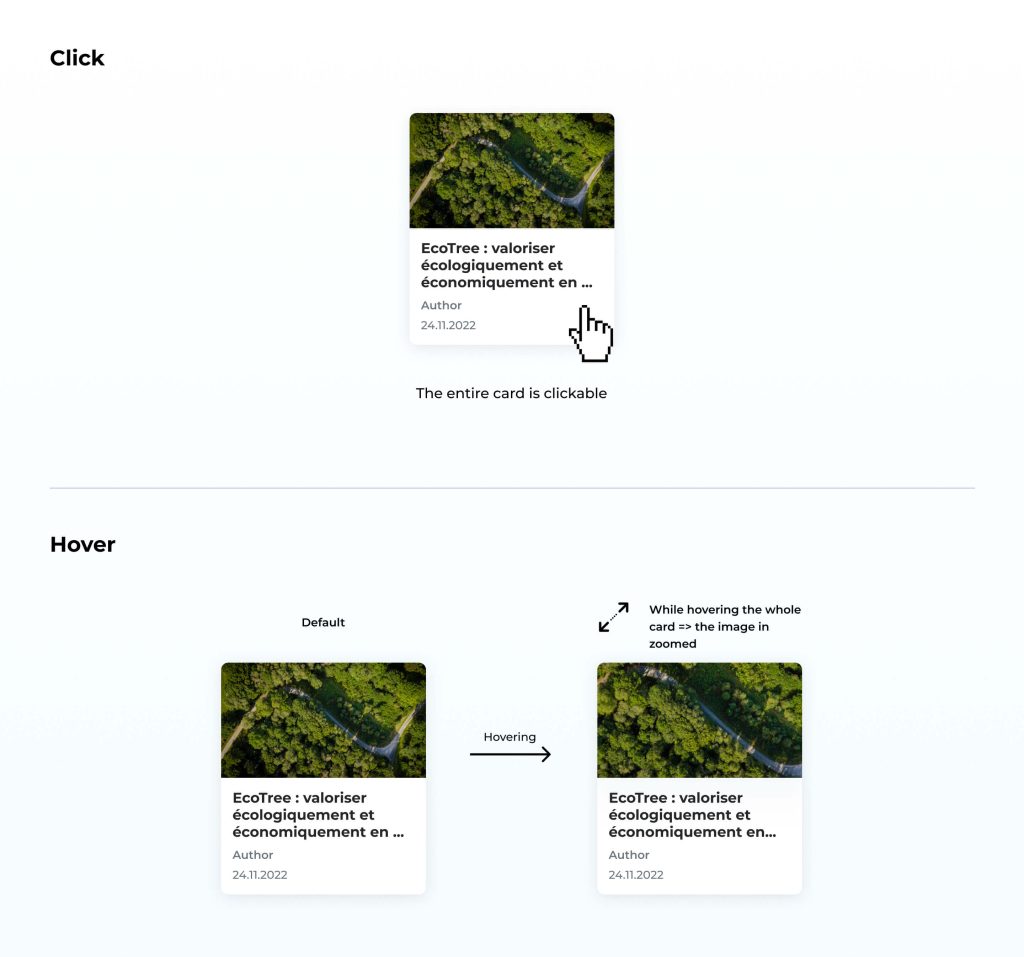
Interaction guidelines are included for the development team.

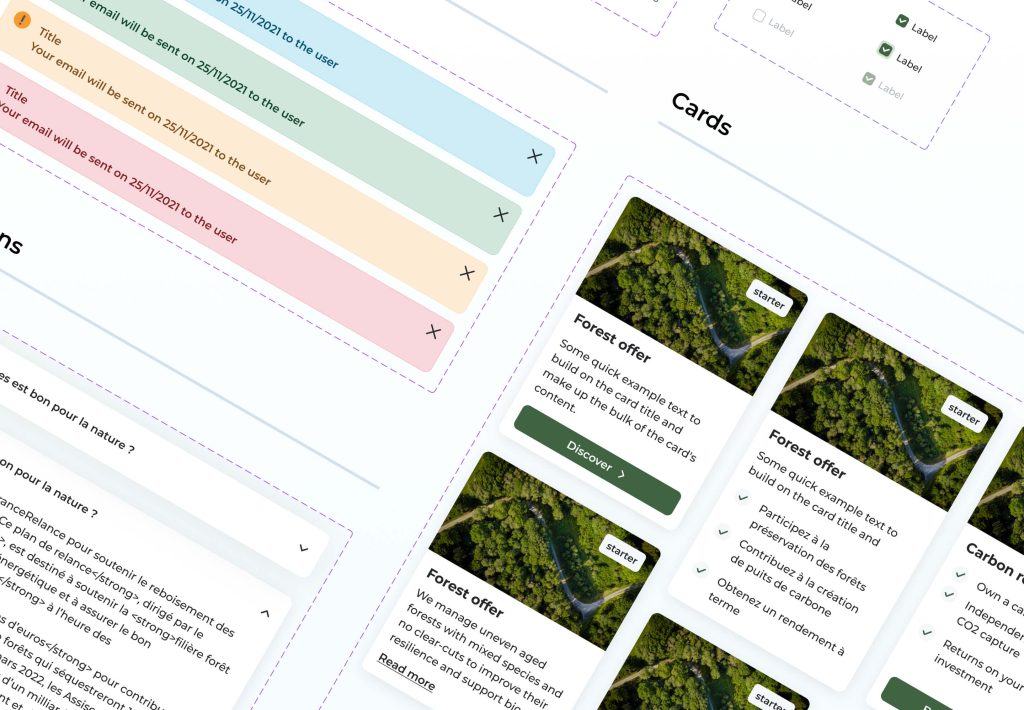
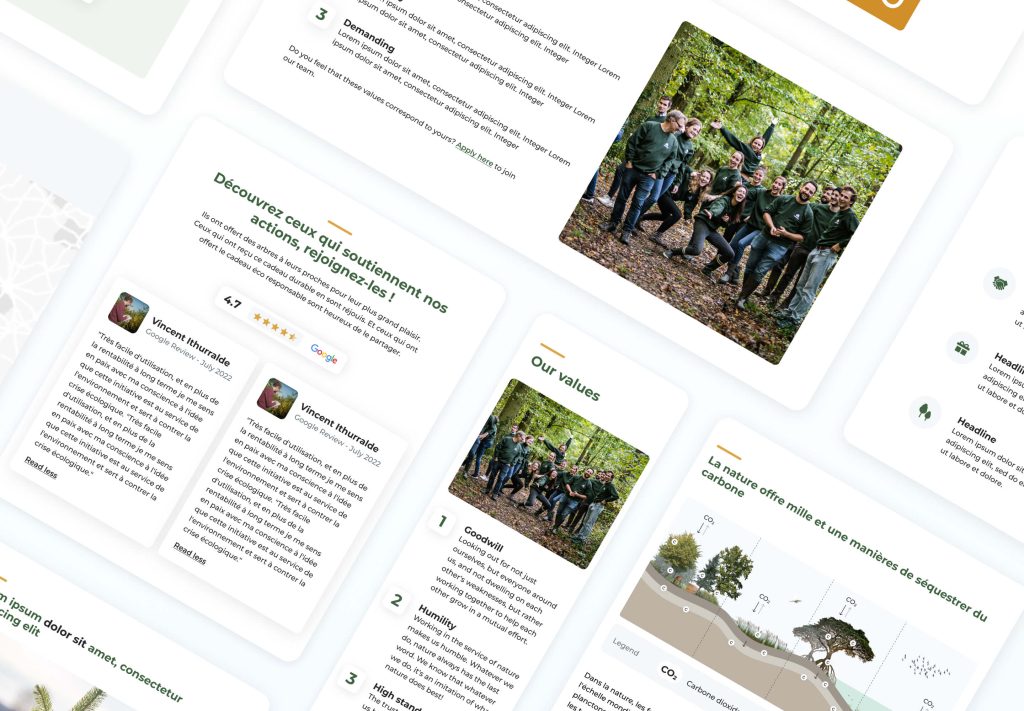
100+ responsive components & section templates.

Finally, within the project, a full library of section templates was created, which helped maintain a good collaboration between the design & development team and accomplish redesigning the EcoTree B2B website.

Thank you for your attention.
